Box-Modell
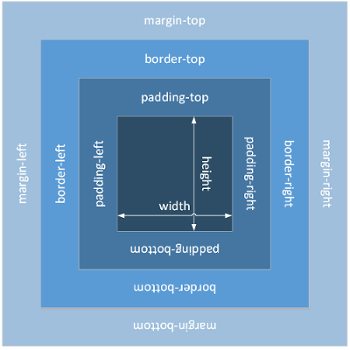
 In CSS gibt es das sogenannte Box-Modell. Das Box-Modell stellt ein Modell dar, welches die visuellen Bestandteile eines
Elements wiederspiegelt. Eine Box in CSS besteht aus 4 Teilen: Inhalt, Innenabstand, Rahmen und Außenabstand. Die Größe
des Inhalts kann bei Block-Elementen über die Eigenschaften
In CSS gibt es das sogenannte Box-Modell. Das Box-Modell stellt ein Modell dar, welches die visuellen Bestandteile eines
Elements wiederspiegelt. Eine Box in CSS besteht aus 4 Teilen: Inhalt, Innenabstand, Rahmen und Außenabstand. Die Größe
des Inhalts kann bei Block-Elementen über die Eigenschaften width und height festgelegt werden.
Bei Inline-Elementen wird die Breite und Höhe automatisch bestimmt und kann nicht festgelegt werden.
Auf Grund des Box-Modells ist erkennbar, dass Elemente unter Umständen einen größeren Platzbedarf haben, als in der
width- und height-Eigenschaft festgelegt ist. Die totale Breite setzt sich aus der Breite des
linken Außenabstands, der Breite des linken Rahmens, der Breite des linken Innenabstands, der Breite des Inhalts, der Breite
des rechten Innenabstands, der Breite des rechten Rahmens und der Breite des rechten Außenabstands zusammen. Die totale Höhe
setzt sich aus der Höhe des oberen Außenabstands, der Höhe des oberen Rahmens, der Höhe des oberen Innenabstands, der Höhe
des Inhalts, der Höhe des unteren Innenabstands, der Höhe des unteren Rahmens und der Höhe des unteren Außenabstands zusammen.
Außenabstand
Der Außenabstand stellt den Abstand zwischen anderen Elementen und dem Rahmen des Elements dar. Spezifiziert wird der
Außenabstand mittels der Eigenschaften margin, margin-left (linker Abstand), margin-top
(oberer Abstand), margin-right (rechter Abstand) und margin-bottom (unterer Abstand). Die Angabe
erfolgt in den bekannten Einheiten.
Die Eigenschaft margin ist als universelle Angabe zu betrachten. Hier können die Abstände auf 4 verschiedene
Arten notiert werden. Wird nur ein Wert angegeben, so gilt der Abstand für alle Seiten. Werden zwei Parameter angegeben, so gilt
der erste Parameter für oben und unten und der zweite für links und rechts. Bei der Notation von drei Parametern gilt der erste
für oben, der zweite für links und rechts und der dritte für unten. Werden alle vier Parameter angegeben, so gilt die Reihenfolge
oben, rechts, unten, links.
Wie Sie also sehen, kann mittels der margin-Eigenschaft alles festgelegt werden, was mit den einzelnen Eigenschaften
margin-left, margin-top, margin-right und margin-bottom möglich ist. Die Notation
mittels margin ist kürzer, hingegen ist die Angabe der einzelnen Eigenschaften einfacher zu lesen, vor allem wenn Sie für
alle vier Seiten unterschiedliche Angaben haben. Welche der zwei Varianten Sie nutzen, entscheiden Sie also am besten je nach Situation.
body
{
background-color: blue;
}
p
{
background-color: red;
margin: 25px 50px;
}
Rahmen
Um unserem Element einen Rahmen zu geben, gibt es die Eigenschaften border. Auch hier gibt es wieder die Eigenschaften,
welche sich auf eine bestimmte Seite spezifizieren: border-left, border-top, border-right und
border-bottom. Der Unterschied besteht jedoch darin, dass in der border-Eigenschaft immer nur ein Rahmen
angegeben werden kann, welcher dann für alle Seiten gilt. Wollen wir also z. B. für links und rechts einen anderen Rahmen haben als
für oben und unten, so müssen wir border-left, border-right, border-top und border-bottom
notieren. Innerhalb der verschiedenen border-Eigenschaften können bis zu 3 Parameter angegeben werden: Breite (Zahl mit
Einheit), Stil und Farbe. Eine Auflistung der verschiedenen Rahmen-Stile sehen Sie in der untenstehenden Tabelle:
| none | kein Rahmen |
|---|---|
| solid | durchgezogener Rahmen |
| dashed | gestrichelter Rahmen |
| dotted | gepunkteter Rahmen |
| double | doppelter duchgezogener Rahmen |
| ridge | 3D Rahmen (geteilt) |
| groove | 3D Rahmen (geteilt) |
| inset | 3D Rahmen ("nach innen gelegt") |
| outset | 3D Rahmen ("nach außen gelegt") |
Des Weiteren gibt es für alle Rahmen-Eigenschaften die Erweiterungen -width, -style und -color.
So können wir dann z. B. mit der Eigenschaft border-right-style den Stil für den Rahmen auf der rechten Seite festlegen.
Diese Erweiterungen können aber nicht nur in Verbindung mit den seitenspezifischen Eigenschaften, sondern auch mit der allgemeinen
Eigenschaft border verwendet werden: z. B. border-width. Für die daraus entstandenen Eigenschaften
border-width, border-style und border-color gilt dieselbe Regel, wie auch für margin:
Es sind 1 bis 4 Angaben möglich. Es handelt sich also wieder um universelle Eigenschaften.
body
{
background-color: blue;
}
p
{
background-color: red;
margin: 25px 50px;
padding: 10px;
border: 5px dotted lime;
}
Ab CSS3 ist es möglich, Ecken abzurunden. Hierzu dienen die Eigenschaften border-radius, border-top-left-radius,
border-top-right-radius, border-bottom-right-radius und border-bottom-left-radius. border-radius
ist als universelle Eigenschaft anzusehen und ermöglicht die Angabe von 1 bis 4 Parametern. Wird ein Parameter angegeben so gilt dieser für
alle Ecken. Bei zwei Parametern gilt der erste für links oben und der zweite für rechts unten. Bei drei Parametern gilt die Reihenfolge oben
links, oben rechts und unten links und zum Schluss unten rechts. Bei vier Parametern erfolgt die Angabe im Uhrzeigersinn, angefangen bei der
Ecke oben links.
body
{
background-color: blue;
}
p
{
background-color: red;
margin: 25px 50px;
padding: 10px;
border: 5px dotted lime;
border-radius: 10px;
}
Innenabstand
Die Angabe des Innenabstands, also des Abstands zwischen Rahmen und Inhalt, erfolgt mittels der Eigenschaft padding.
Auch hier gibt es die seitenspezifischen Angaben padding-left, padding-top, padding-right und
padding-bottom. padding ist, sowie margin auch, als universelle Eigenschaft anzusehen. Bei der
Notation sind die vier genannten Möglichkeiten (siehe Außenabstand) erlaubt.
body
{
background-color: blue;
}
p
{
background-color: red;
margin: 25px 50px;
border: 5px dotted lime;
padding: 20px 40px;
}
Box-Modell-Variationen
Das bisher starre Box-Modell kann seit CSS3 über die Eigenschaft box-sizing verändert werden. Die Voreinstellung ist
box-sizing und führt dazu, dass sich die angegebene Breite und Höhe lediglich auf den Inhalt beziehen, d. h. durch die zusätzliche
Angabe von Außenabstand, Rahmen und Innenabstand vergrößert sich der totale Platzbedarf des Elements. Über den Wert border-box lässt
sich das Box-Modell so anpassen, dass sich die Breiten- und Höhenangabe auf Inhalt, Innenabstand und Rahmen beziehen, d. h. lediglich der
Außenabstand vergrößert den tatsächlichen Platzbedarf. Bei Verwendung des Werts border-box sollte darauf geachtet werden, dass von
der angegebenen Größe der Rahmen und Innenabstand abgezogen werden muss, wenn man wissen möchte, wie viel Platz dem eigentlichen Inhalt zur
Verfügung steht.
h1, h2
{
background-color: blue;
width: 500px;
margin: 20px;
padding: 20px;
border: 10px solid black;
text-align: center;
}
h1
{
box-sizing: content-box;
}
h2
{
box-sizing: border-box;
}
Übrigens: Der Hintergrund, welcher mit background-color oder background-image spezifiziert ist, erstreckt sich
bei Elementen immer nur über den Rahmen, den Innenabstand und den Inhalt, nicht aber über den Außenabstand.
