Strukturierung
Um Informationen wie Bilder und Texte zu strukturieren und zu gruppieren, gibt es in HTML einige Elemente, welche wir Ihnen hier vorstellen wollen. Dabei können wir grundsätzlich zwischen Gruppierung und Strukturierung unterscheiden.
Gruppierung
Um Inhalte zu gruppieren, gibt es das fieldset-Element (fieldset = Feldgruppe). Diesem sollte zum einen
das legend-Element (Überschrift des fieldset-Elements) untergeordnet werden (welches zumeist am
Anfang notiert wird) und weitere Elemente wie z. B. p, table oder auch Text enthalten. Der
durch das fieldset-Element entstandene Block enthält standardmäßig automatisch einen Rahmen. Der Inhalt
des legend-Elements wird dabei im Rahmen oben links angezeigt, wobei der Rahmen für die Breite des Inhalts
unterbrochen wird. Das fieldset-Element ist eigentlich dazu gedacht, ein Formular
visuell abzusetzen und dessen Bestandteile zu gruppieren. Die Benutzung von anderen Inhalten in fieldset-Elementen
ist jedoch ebenfalls möglich.
<fieldset> <legend>Titel</legend> <p>Text ...</p> </fieldset>
Seitenstrukturierung
Mit der Einführung von HTML5 wurden auch einige neue Elemente zur Strukturierung einer Seite in den Element-Vorrat von HTML
hinzugefügt. Der Grund für die Einführung war einfach: Bisher mussten Bestandteile einer Website immer mittels den
div-Elementen erstellt werden. Um diese später mittels CSS zu erkennen, wurde den Elementen das Attribut
id mit einem passenden frei definierbaren Namen vergeben (darauf gehen wir im Thema CSS genauer ein). Ein
kurzes Beispiel hierzu:
<div id="kopfzeile">
</div>


div-Elemente benötigen immer den kompletten Platz, da es Block-Elemente sind. span-Elemente sind
hingegen Inline-Elemente und werden für Formatierungen verwendet. Beide Elemente gelten in ihrem jeweiligen Anzeige-Charakteristikum
als Universal-Elemente. Mit den neuen Strukturierungs-Elementen von HTML soll die Anzahl der benötigten div-Elemente
sinken. Dadurch ist auch der HTML-Code leichter zu lesen und die einzelnen Bestandteile sind leichter zu finden
(z. B. wenn man mit fremdem HTML-Code arbeiten muss).
Das Hauptproblem der neuen Elemente ist jedoch, dass es keine klare Vorgabe gibt, wie die Elemente zu verwenden sind, weshalb alle Beispiel-Codes in Bezug auf die Strukturierungs-Elemente etwas anders sind. Wir haben Ihnen folgende Tabelle aufgestellt, welche die HTML-Strukturierungs-Elemente und Ihre Bedeutung enthält:
| article | Bereich für einen Artikel eines Dokuments (ideal für Beiträge bei einem Blog) |
|---|---|
| aside | Bereich für einen nebenstehenden Abschnitt |
| footer | Fußbereich (z. B. für die Fußzeile) |
| header | Kopfbereich (z. B. für die Kopfzeile) |
| main | Bereich für den Hauptbestandteil der Website (zumeist Inhaltsbereich) |
| nav | Bereich für eine Navigation |
| section | Bereich für einen Abschnitt eines Dokuments |
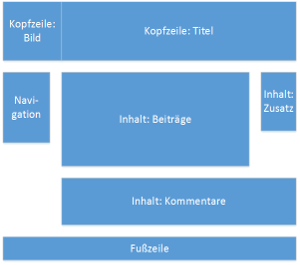
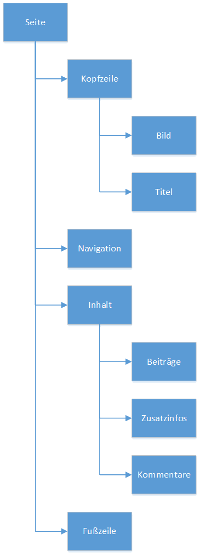
Der folgende Code zeigt nun eine von vielen Möglichkeiten, wie die Elemente header, nav, main,
aside, article, section und footer benutzt werden können. Der Aufbau des
Dokuments ist dabei in der Grafik links zu sehen. Ein mögliches resultierendes Ergebnis durch eine Formatierung mit CSS ist
auf der rechten Seite zu sehen.
<header> <img src="/Bilder/Logo/Logo.jpg" alt="Logo" title="Homepage-Webhilfe" width="100" /> <h1>Homepage-Webhilfe</h1> </header> <nav> <ul> <li><a href="https://www.homepage-webhilfe.de/">Startseite</a></li> <li><a href="https://www.homepage-webhilfe.de/HTML/">HTML</a></li> <li><a href="https://www.homepage-webhilfe.de/CSS/">CSS</a></li> <li><a href="https://www.homepage-webhilfe.de/PHP/">PHP</a></li> </ul> </nav> <main> <p>...</p> <aside> <h3>Wussten Sie schon?</h3> <p>...</p> </aside> <article> <h2>Beitrag 1</h2> <p>...</p> </article> <article> <h2>Beitrag 2</h2> <p>...</p> </article> <article> <h2>Beitrag 3</h2> <p>...</p> </article> <section> <h2>Kommentare</h2> <p>...</p> <p>...</p> <p>...</p> </section> </main> <footer> <i>Copyright 2016 by Homepage-Webhilfe</i> </footer>
